Change is hard, whether updating your phone, computer OS, or in this case, upgrading your Skuid pages from v1 to v2.
The good news? Now you have a migration utility to help you make the leap. But first, let’s talk about why you should.
Since we introduced a v2 page API with Spark in 2018, for the past three years, the Skuid engineering team listened to its core users’ needs and made updates to ensure v2 components and functionalities are as comprehensive as possible. That means all the amazing things you were able to build in v1 pages, you can now build in v2, but even better.
If you haven’t gotten a chance to check it out, here’s a quick recap of a few key differences (among so many other quality of life features that I know a Skuid builder will love).
What’s different?
A huge change in the component architecture
V2 components do not leverage jQuery, allowing for better accessibility support and more styling customization. Also, API v2 is intended to make upgrades smoother, helping our engineering team make needed changes with minimal disruption to users.
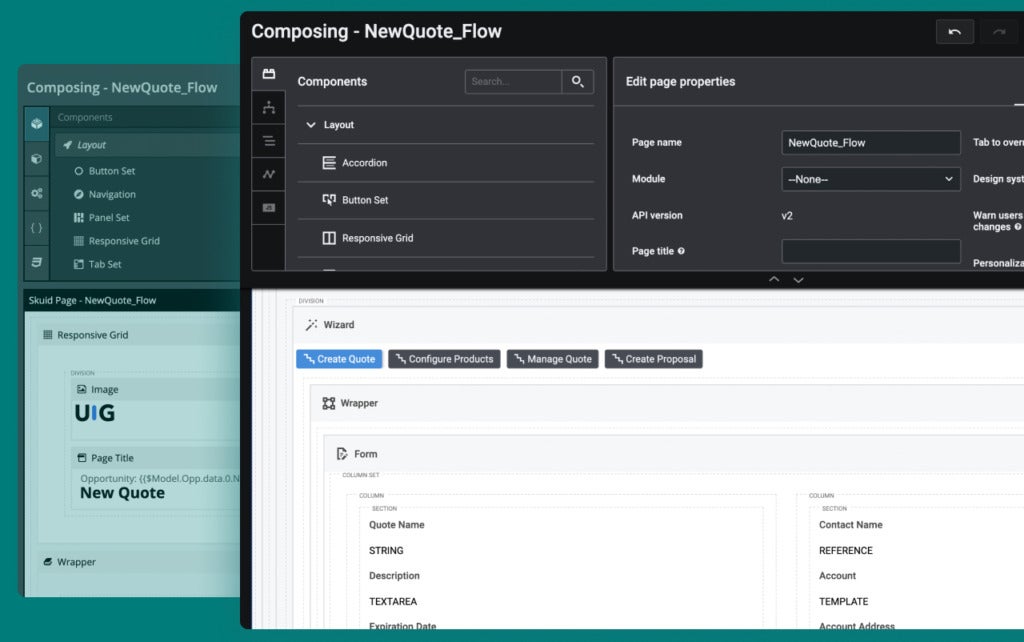
A new composer
The page composer UI/UX got a big do-over to accommodate changes in V2 component architecture. And Undo/Redo is available in v2 page composer!
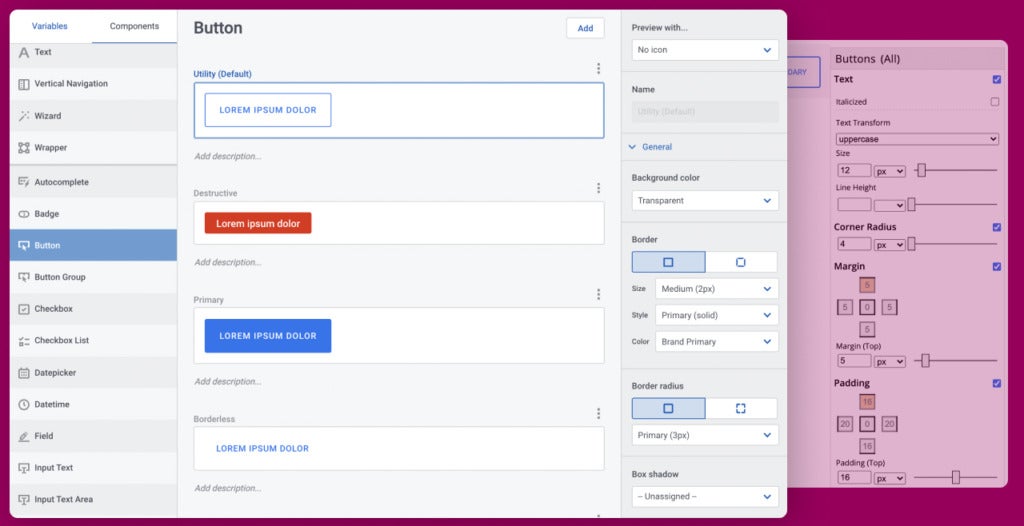
A new way to style your app

Move over, v1 Themes. It’s time to style your app with Skuid Design System Studio. Instead of building a theme that tends to quickly require CSS, building a design system in v2 means unlimited style variants, color palettes, and a styling hierarchy that keeps your apps looking consistent without code.
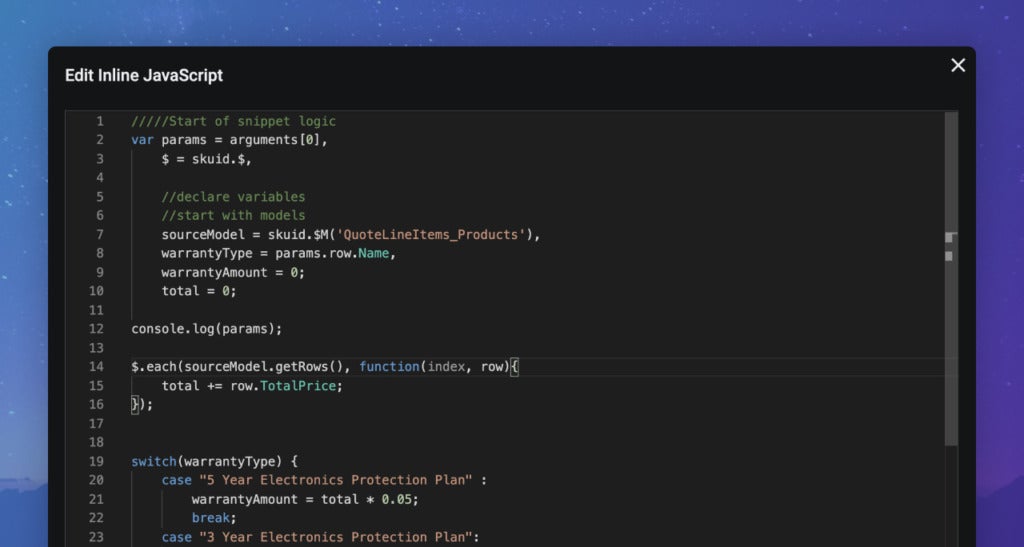
A better code editor

V1 page composer uses Ace Editor while for v2, Skuid switched to the Monaco Editor for the code builder. Monaco Editor allows for type-ahead auto-completion, dark mode, and better formatting on par with other modern code editors.
In addition, as v2 becomes the standard version, more and more new features are only available in v2. Here are a few examples:
- Date formulas</a >. DATE_ADD: display user-friendly time references, e.g., “2 days ago” or “in 1 week.” DATE_DIFF: calculate the difference between two dates.
- Viewport width display logic</a >. Render or hide components based on the width of the page. This feature is useful if you want to build mobile-friendly pages.
- Sandboxing</a >. Each Skuid page (v2) has its own context, with its own unique runtime and set of APIs, meaning that when multiple Skuid pages are opened at the same time (such as through a Page Include or Skuid Page Lightning Component), you won’t have model name collisions.
- Sliders</a >, switches</a >, and other visual elements. For numeric fields, you can choose to display them as sliders or steppers. For boolean (checkbox) fields, you can choose to display them as switches (or toggles). For picklist fields, you have many display options (radio, button group, dropdown, combobox).
- End-user table personalization. In v2 tables, you can drag and drop columns to re-order them, as well as freeze columns. Tables are also responsive, so they scroll horizontally when the viewport width becomes narrow. You can now use keyboard arrows to “tab” between cells. And, as of the Chicago release, tables will have a sort builder for end users.
A comprehensive component library, code extensibility, and a migration utility
Like many early v2 users, I started building v2 pages when Spark came out as we built demos and conducted internal experiments. And, yes—initially, there were some things missing, like a calendar component and the ability to use CSS. Plus, Design System Studio wasn’t as comprehensive.
There was a very real need for continuous development and improvement of v2 components and features to ensure the core value of Skuid was protected: the ability to build robust, customized, and branded applications. And it happened! As of our Chicago release, you should strongly consider migrating your pages from v1 to v2. Here’s even more reasons why:
Component comprehensiveness
Between Spark and Chicago there have been so many additions and improvements to the component library (accompanied with styling options in Design System Studio). Calendar is now available and better than ever (with event list view and multi-day event capabilities), while existing components like Table and List get a ton of added features (sort builder, console view).
Code extensibility
If you hesitated to move to v2 because you worried about being able to extend your code, delay no longer! We’ve added code extensibility in manageable and scalable ways. Builders can now build custom components, custom field renders, and do CSS customization in Design System Studio.
Migration utility

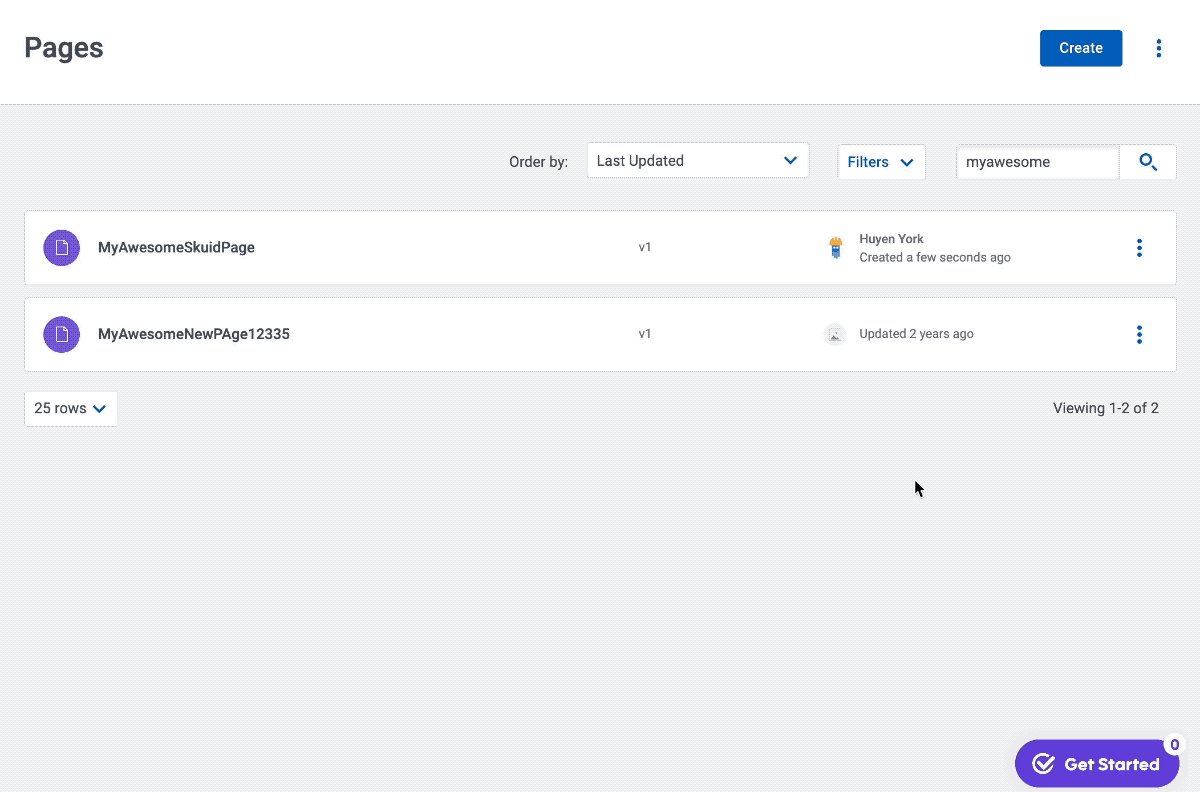
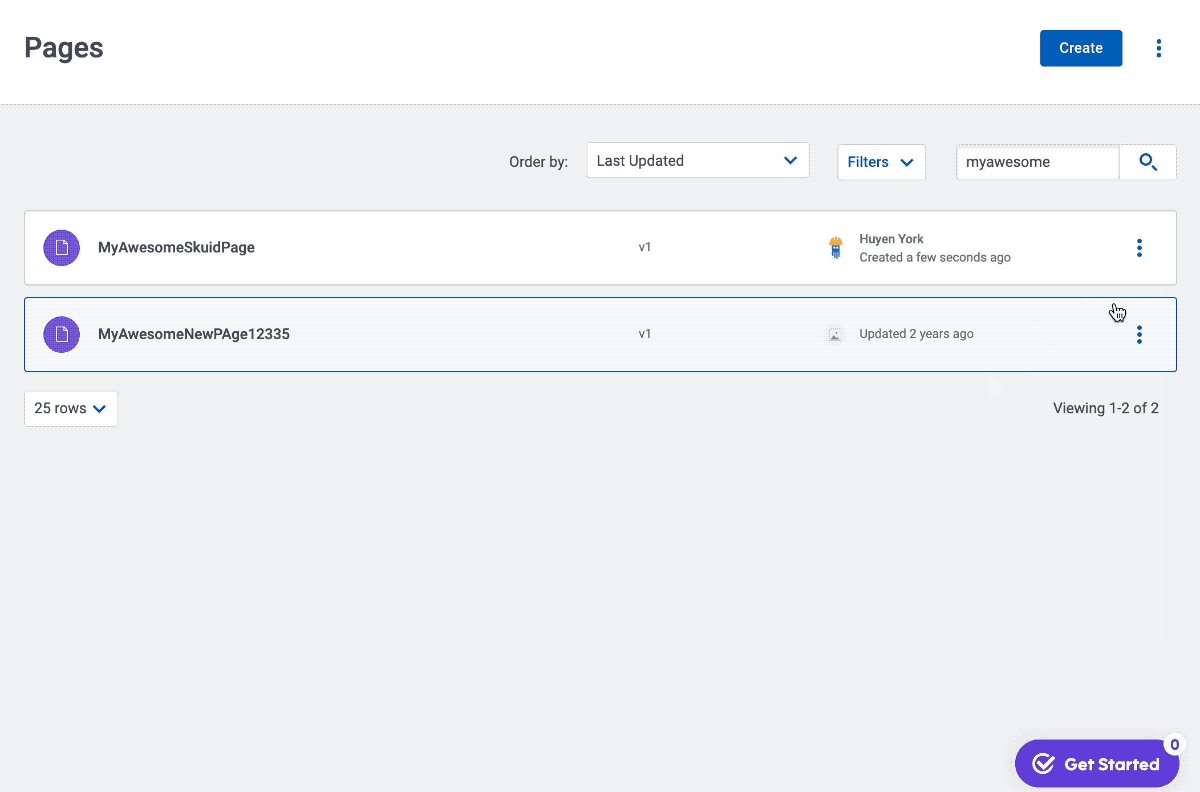
And last, the migration utility may have been exactly what you waited for. At least, that was the case for me! Instead of having to convert your pages using XML trickery, you now have a handy “Migrate page” option for each v1 page in your Pages list.
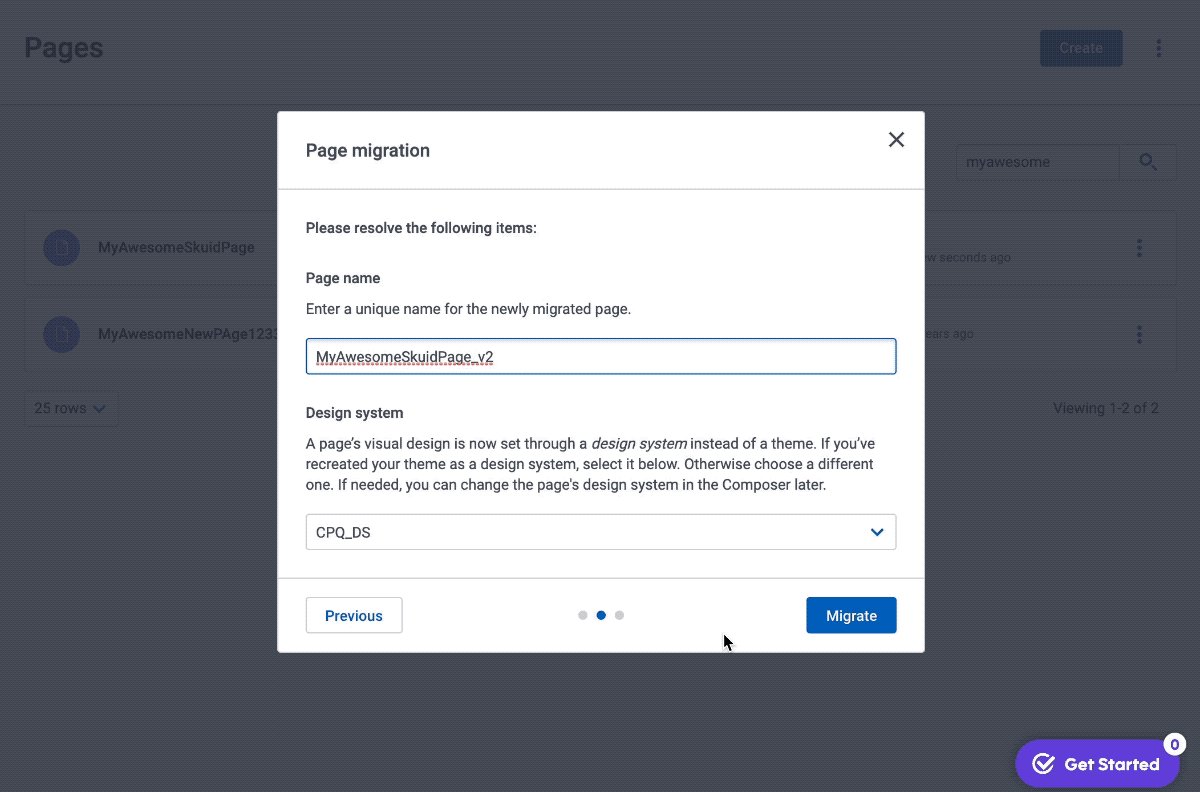
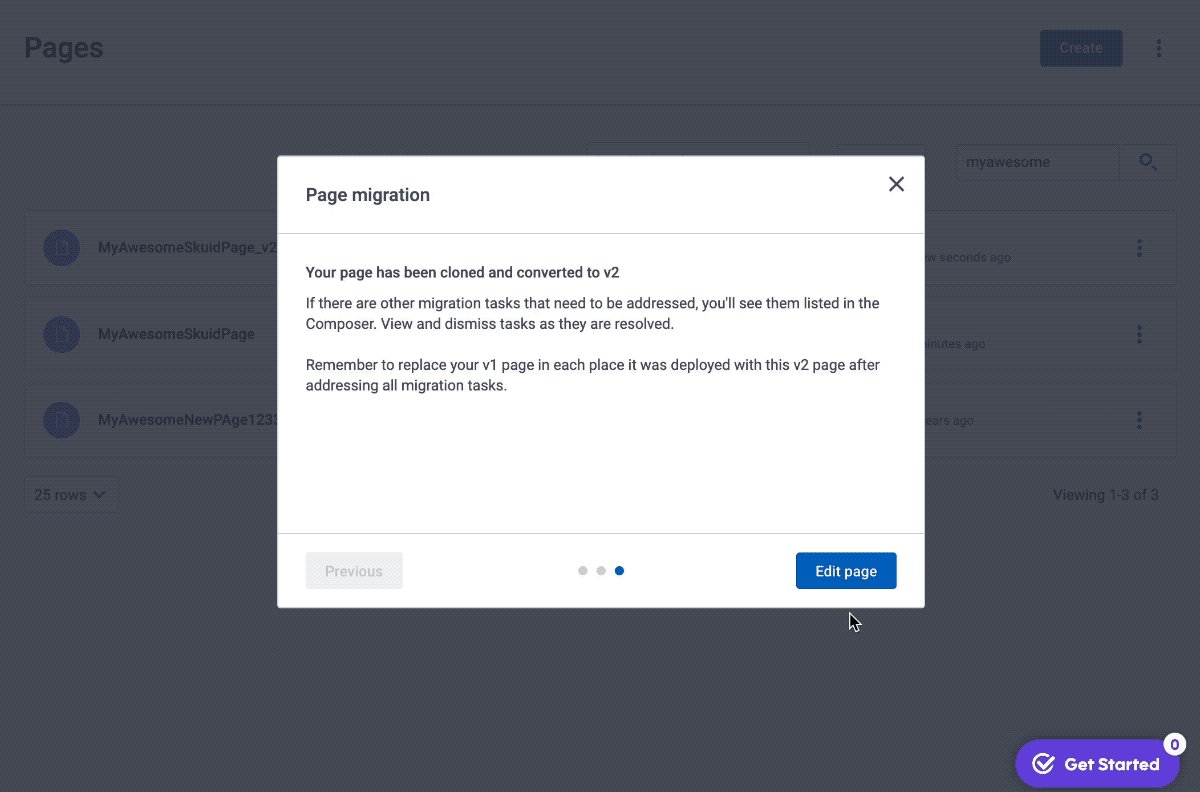
This button allows you to choose the design system you want the converted page to use, and then it magically converts your page to a v2 page! Then if there are any items that need further attention—think JS snippets, attributes in v1 that changed in v2, page include references—Skuid will catalog them for you to resolve.
For a much more detailed guide please refer to the Skuid documentation.
And don’t miss How to migrate to v2: a Skuid Builder’s Checklist, for some tactical tips on migration.